


To use the program Face-Api we have to code with JavaScript
The youtube channel "Web Dev Simplified" made a video, it sets up face
recognition for any image using AI. It uses the Face API JS library built on
Tensor Flow to setup the face recognition.
Before to do like in the video, you can follow the following example to understand better the Face API.

Step 1 : Including the script
First, you have to get the
latest build
from dist/face-api.js. You can also use the minified version from
dist/face-api.min.js and include the script:

Step 2 : Loading the Model Data
We have to load the face detection, face landmark and recognition model.
We have to loads the models we need.
Here, you can find the model files. Il faut alors coder:

Step 3 : Receive a Full Description for all Faces from an Image
To detect all face's bounding boxes for an image:

A full description of the face contains the detecton result (bounding box + score), the facial landmarks and the calculated descriptor. The bounding boxes and the positions of the returned landmarks are relative to the original image / medium. If the size of the displayed image does not match the size of the original image, you can simply resize them :

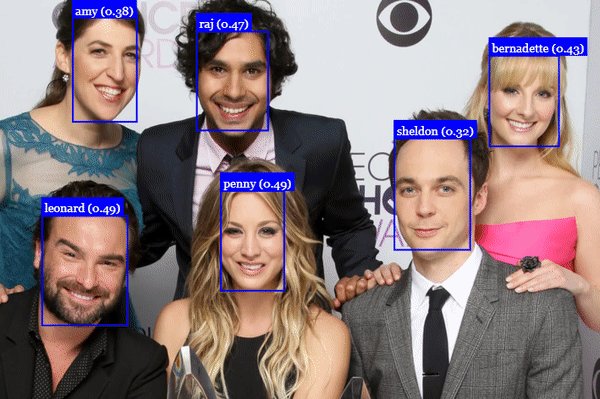
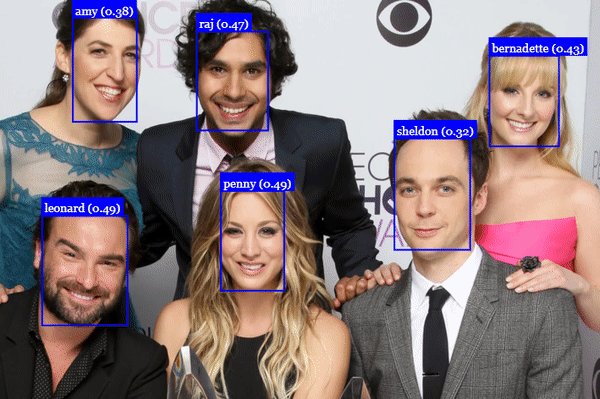
We can visualize the detection results by drawing the bounding boxes into a canvas:


Facial landmarks can be displayed in this way :


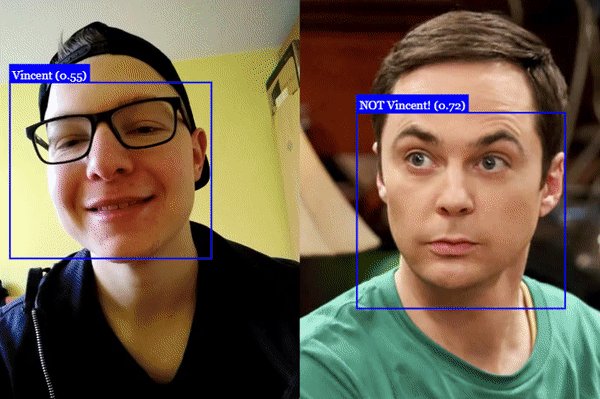
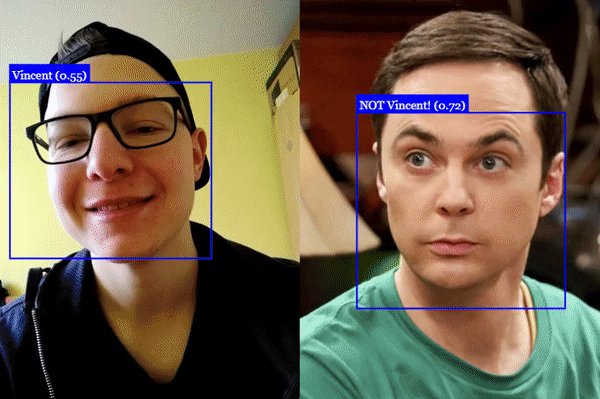
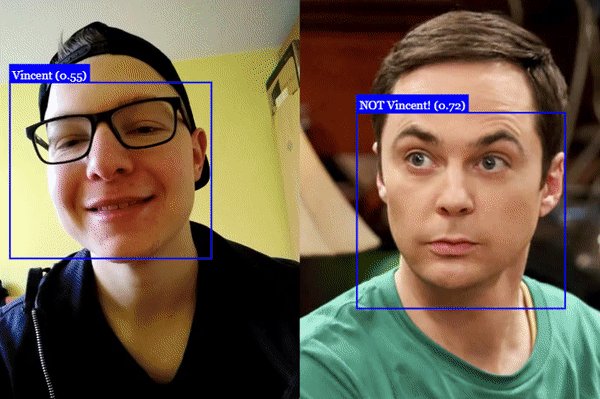
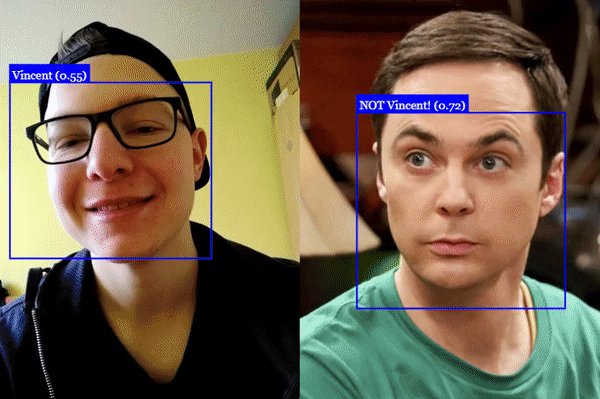
Step 4 : Face Recognition
So we know how to retrieve the locations and descriptors of all the faces, we
will get images showing one person each and calculate the descriptors of his
or her faces. For each image retrieved, we will then locate the subject's face
and calculate the descriptor of the face, as we did previously with our input
image:

This time we use faceapi.detectSingleFace, which returns only the detected face with the highest score. We assume that only the character corresponding to the given label appears in this image. Now all that remains is to match the descriptors of the detected faces in our input image to our reference data, for example the descriptors of the labeled faces. For this, we can use faceapi.faceMatcher :

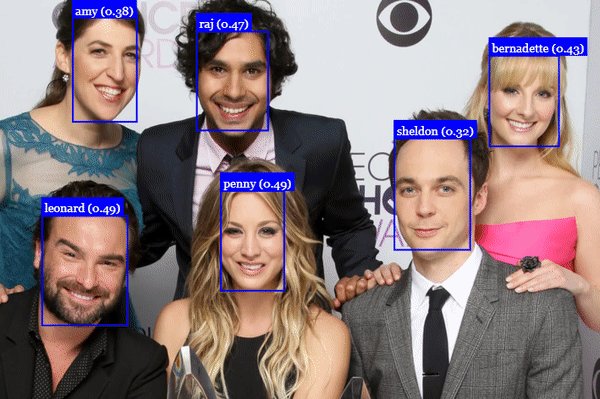
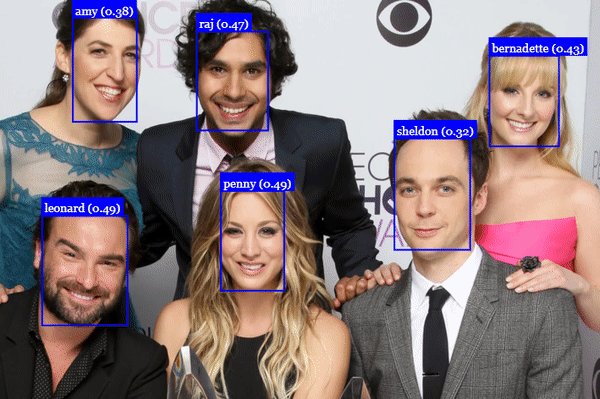
Now we can draw the boundary boxes with their labels in a canvas to show the results:


